변수 종류와 차이 - var, let, const
2020. 5. 25. 15:29ㆍ✅ STUDY
Javascript
변수 종류와 차이
자바스크립트의 변수는 var, let, const 이렇게 세 종류가 있습니다!
| var | let | const | |
| 범위 | Function Scope | Block Scope | Block Scope |
| 변수 재선언 | O | X | X |
| 변수 값 재할당 | O | O | X |
| 초기화 값 필요 | X | X | O |
이제부터 이 세 종류의 변수를 실습과 함께 비교해보겠습니다.
** 변수 범위 실습 **
| Function Scope | 오로지 함수 블록만을 범위로 인정, 이 함수 외에서 생성한 변수는 전역 변수 |
| Block Scope | 중괄호 안에서만 유효, 즉 if, while, for, 함수 모두 해당됨, 코드 블록 외부에서 참조 불가능 |
function funcScope() {
var v1 = '함수 안 var';
if (true) {
var v2 = 'if 안 var';
let ll = 'if 안 let';
console.log('let은 Block Scope, ll : ', ll);
}
// console.log('let은 Block Scope, ll : ', ll); //if문에서 벗어났기 때문에 에러
console.log('var은 function Scope, v2 : ', v2);
}
funcScope();
console.log('var은 function Scope, v1 : ', v1); //funtion에서 벗어났기 때문에 에러
[터미널 실행 방법]
프로젝트 경로> node ./{파일명}.js
[결과 화면]

>> if 안에서 생성된 let은 if 밖에서 참조하려고 하면 에러가 난다. 함수 안에서 생성된 var는 함수 밖에서 참조하려고 하면 에러가 난다.
** 변수 재선언 실습 **
/* 변수 재선언 실습 */
var v = '선언됨';
var v = '재선언됨';
console.log("v : ", v);
let l = '선언됨';
let l = '재선언됨';
console.log("l : ", l); //재선언 불가_에러
const c = '선언됨';
const c = '재선언됨';
console.log("c : ", c); //재선언 불가_에러
[결과 화면]


>> var는 재선언이 가능하지만, let과 const는 재선언이 불가능해 에러 메세지가 출력된다는 것을 알 수 있다.
** 변수 재할당 실습 **
/* 2. 변수 재할당 실습 */
var vv = '선언됨';
vv = '재할당됨';
console.log("vv : ", vv);
let ll = '선언됨';
ll = '재할당됨';
console.log("ll : ", ll);
const cc = '선언됨';
cc = '재할당됨';
console.log("cc : ", cc); //재할당 불가_에러
[결과 화면]


>> var와 let은 재할당이 가능하지만, const는 재할당이 불가능해 에러 메세지가 출력된다는 것을 알 수 있다.
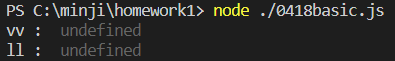
** 변수 초기화 실습 **
/* 3. 변수 초기화 실습 */
var vv;
console.log("vv : ", vv);
let ll;
console.log("ll : ", ll);
const cc;
console.log("cc : ", cc); //초기화 필요_에러
[결과 화면]


>> var와 let은 초기화를 하지 않아도 에러가 나지 않지만, const는 초기화가 꼭 필요하기 때문에 메세지가 출력된다는 것을 알 수 있다.
참고) 솝트 26기 1차 세미나 참고